⚡ Tl;dr
- Diagrams are the bread and butter of explaining how software systems work to many people. Unfortunately, they often contain common mistakes that make them confusing, not accessible to the whole team and less valuable than desired.
- By fixing these common mistakes and auditing your diagrams, you can make them useful to more people.
🚀 Let’s kick-off
Software diagrams are still the bread and butter of explaining software systems to the multiple audiences we work with, and as we all know, “a picture paints a thousand words” which is why they’re still so important. Diagrams are powerful when done right; however, they can often lack information or cause questions (worse… assumptions) that could be resolved with a few simple tweaks or additions. In this article, we’ll quickly touch on common mistakes when diagramming software architecture that, when fixed, will take your diagrams to the next level in usability and make them a super resource that your team relies on when discussing your technical design.
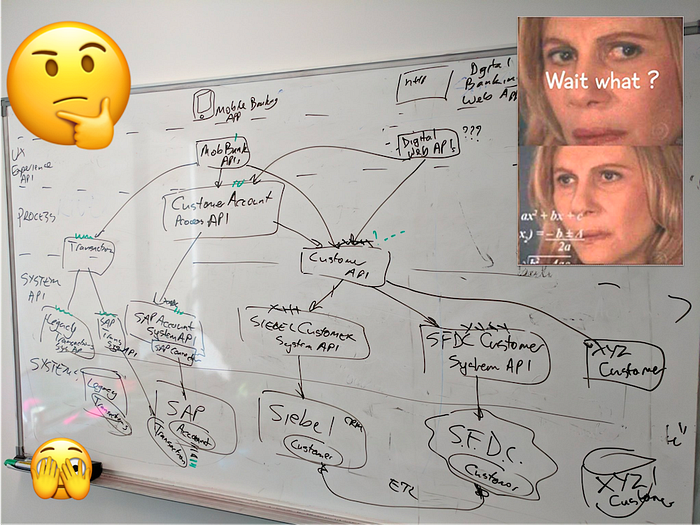
https://twitter.com/NathanLee/status/890136808109027328/photo/1
🏷️ Title & Labels
A significant mistake in diagramming is missing labels and titles. It’s easy to assume that everyone knows what you’ve diagrammed, but it’s often not fully understood and requires a navigator (someone to explain the diagram) or some questions to be answered. In the same way that art comes with a title to guide what spectators are looking at, adding a title and brief description to your diagrams gives your audience an overview of what they’re looking at.

The next mistake we see is that objects in diagrams lack labels. Ask yourself and others: Is it clear what each object represents in your diagram? What are the objects responsible for? By adding a label and a description, you can give a better context for what that object does.

The next common mistake — What do the lines between your objects represent in your diagram? Lines often lack labels, and we hear a lot of “it’s obvious what that means,” which unfortunately isn’t true. An unlabeled line is ambiguous, especially without an arrowhead to show the direction (we’ll get to that soon). Are you showing a message being sent between objects? Is the line showing that one object is dependent on another? Is one object sending a message to the other? If applicable, what technology choice has been made to send that message? Adding a label to all lines and connections removes this ambiguity.

Top 3 label fixes:
- Title your diagram and better add a diagram description
- Label and describe all objects
- Label all lines
🔑 Key/Legend
Notation and styling are commonly used on diagrams to add more detail and, ideally, explain what is going on. Notation and styling in diagrams may include shapes/symbols, arrowheads and colour choices. Let’s unpick each of these for the common mistakes we see.
Shapes and symbols are useful to explain what type of object that “thing” represents. UML shapes are sometimes used here to visually explain parts of the design, though it could be argued that they’re only useful if the audience (i.e. people in your team) are aware of the UML notation. Most people we talk to don’t use UML and haven’t for 10+ years, seeing it as “outdated”. Regardless if you use UML or another notation, adding and explaining these shapes in a key/legend means your audience doesn’t have to hunt down a list themselves or ignore them and therefore misunderstand why it’s there.

(https://www.diagrams.net/blog/uml-2-5)
Along with adding labels on the lines discussed above, it’s important to explain your line styling and arrow head choices. For example, what does it mean if you’re using a dotted line vs a solid line? What do solid arrowheads vs angled arrowheads represent? Explaining your choice of styling and adding them to your key/legend helps your audience understand the what those styles represent.

The next culprit of common mistakes is colour choices. Colour is a great way to show extra information on top of just simple shapes. There are a few common mistakes here, though. Even if you ignore that some choices of colours can be … questionable (you know the culprits of picking fluorescent 80s-themed greens and pinks). We often see diagrams that have gone too far with the colour pickers, choosing very similar colours (50 shades of green) and often, there is no legend explaining what each colour means. Adding a legend will help your audience understand your colour theme. Another important factor with colour is being aware of colour blindness. An estimated 300 million people worldwide are affected by a form of colour blindness. To ensure your diagrams are accessible, pick colours that everyone can see.
- This is a great tool to create colour blind friendly colour palettes to use in your diagrams
- This is a great tool to check your text on top of the shapes is accessible and can be read.

Colour blind types: https://venngage.com/blog/color-blind-friendly-palette
Unlabelled icons are another common mistake in diagrams. Icons are great at giving more detail about what you’re diagramming, such as what technology you’re using, is this object a database etc. However, your audience isn’t all going to know all the icons you’re using. Missing some explanation will lead to guesswork, slowing you and your team down later on when those assumptions are wrong or questioned. This problem is especially relevant with all cloud services and icon packs expanding; adding names to the icons directly or within a key/legend helps your whole team.

AWS architecture icons: https://aws.amazon.com/architecture/icons
Top 3 Key fixes
- Add a key/legend for the notation used
- Add colour choices to the key/legend
- Add icon names on objects or in a key/legend
🧐 Mixed abstractions
Diagramming is about abstractions of how we, as humans, understand how our systems work. A common mistake here is mixing abstraction levels without explaining each abstraction. An example of mixing abstractions might be an internal user authentication module connected directly to a box called Okta (an identity and access management service). Mixing abstractions can be confusing as something low-level will likely be connected to something equally low-level, such as an API endpoint. You can avoid assumptions and questions by adding a form of explanation/label that Okta is a high-level abstraction and not something low-level. As a note, the C4 model gives a lightweight structure to diagraming many levels of abstraction without confusion — worth checking out to give your team some visual consistency.

📅 Date & Author
Diagrams are often time-sensitive in that they apply at a given point in time, whether a representation of a current design or future design (the title you’ve added should explain this). Adding a date to your diagrams gives your audience an understanding of when this diagram was applicable. Diagrams are usually built by an individual or group of subject matter experts at a point in time. Adding the author somewhere on the diagram can help people know who to talk to if something is missing, incorrect, or uncertain. Adding a date and author gives your teammates or people within the company an idea of how “trustworthy” your diagram is.

🏁 To wrap up
Whether on a whiteboard or using a tool, diagrams are great at visually explaining complex topics, which is why they’re so common in software engineering. Though they’re powerful, it’s easy to forget that the audience of these diagrams has less context than you do, so doing the work for them (adding labels, titles, a key etc.) helps them understand your visuals much easier. If your audience can understand your diagram with less effort, they can add value quicker and waste less time simply understanding what is being shown. Fixing these common mistakes will help your team move faster and more efficiently.
Check these in your current diagrams:
1. Title your diagrams
2. Add a description to your diagrams
3. Diagram object names and short descriptions
4. Add a Key/Legend:
- Line labels and styling choice explained
- Object shape, styling, icons and colour choices explained
5. Explain abstraction levels
6. Add a date and author
What diagramming mistakes have you seen that caused confusion or slowed you down?
Stay chill 🧊